SharePoint forms for the lists NewForm.aspx and EditForm.aspx can validate a variety of things. For example, you can make a field be a required field and the forms will force the user to input something. Additionally, you also can specify that a SharePoint column be of type “something other than text” (types such “Numbers” and “Dates”) and SharePoint will enforce validations on those fields as well.
Problem:
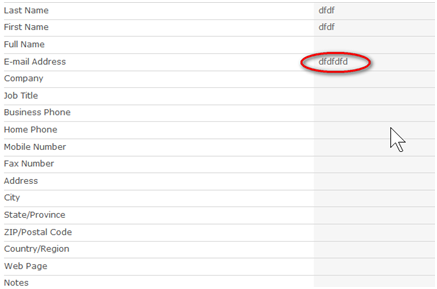
However, you can not specify a SharePoint column to be of type “email addresses” or “phone number” .They are just treated as text and the values’validity are not enforced.
Here is an example:
Note: You cannot validate a field’s value on the client-side, which means that when click “OK“, you need to refresh the entire page before you can determine there are input errors.
Solution:
This solution will enable you validate forms on client side and in real time.
1. First we need jQuery JavaScript library and the jQuery Validation Plugin.
2.Upload the validation plug-in into a “jquery” library in your SharePoint site.
JQuery Validation Plugin is written and maintained by Jorn Zaefferer, a member of the jQuery team, lead developer on the jQuery UI team and maintainer of QUnit. It was started back in the early days of jQuery in 2006, and updated and improved since then.3. Next, open the SharePoint Site and edit the list’s NewForm.aspx or EditForm.aspx in SharePoint Designer.
4. In this example, we are editing the Contacts List EditForm.aspx.
a. Click “All Files_Lists,” and find the contact list.
b. Right-click the NewForm.aspx, and choose “Edit File In Advanced Mode.”
c. Add links to the jQuery script and the plugin with following code:
5. So once you have all the scripts you need on the page, we just need to attach the behavior to the form field. To do this we can add some JavaScript to the page in a Content Editor web part.
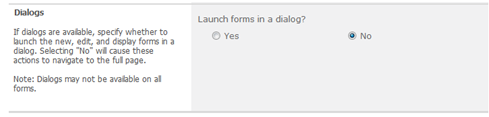
6. Return to SharePoint. SharePoint will launch the list forms in a dialog by default. It is not convenient to edit pages.
7. Close Dialog Mode by modifying List Setting-> Advanced Setting-> Dialogs.
8. Now, open our list, and click “Add new item.”
9. Open NewForm.aspx.
10. Select the Site Actions -> Edit Page, enter edit mode.
11. Insert an HTML Form Web Part.
12. Open WebPart Properties -> Source Editor.
13. Delete the default HTML content.
$(document).ready(function () {
var validator = $("form").validate({ errorClass: "ms-formvalidation" });
$("input[title='E-mail Address']").rules("add", { email: true });
$("input[title='Last Name']").rules("add", { required: true });
$("input[title='Business Phone']").rules("add", { phoneUS: true });
$("input[title='Home Phone']").rules("add", { phoneUS: true });
$("input[title='Mobile Phone']").rules("add", { phoneUS: true });
$("input[value='Save']").each(function () {
var js = $(this).attr("onclick");
$(this).attr("onclick", "");//remove sharepoint click handler...
$(this).click(function (event) {
if (!validator.form()) {
return false;
} else {
//call sharepoint click handler..
eval(" ( function () {" + js + " })();");
}
})
})
});
Other Useful links:
Improving #SharePoint Forms-Hints














Hello and thank you for this information. I’m new to jQuery and webform development using SharePoint. I am interested in client side form validation and so far, this is the most information I’ve found on the subject. I do have questions though…
Background: I work in a hospital for Supply Chain. We get requests to add items to inventory. We use SharePoint as a replacement to the old paper request forms. I created a master list “Item_Master” that contains all of the data-points for all of the variations of request types. This master list is updated by many different departments (depending on the request type), such as Inventory, Purchasing, etc. As such, the only list validation centers on the fields necessary to create the initial records.
I want to use Client Side validation to ensure subsequent edits to the list are both of valid data types and to ensure certain fields are filled out by the end users.
Your example used the “NewForm.aspx” and the Content Editor web part. Unfortunately, I use custom forms so you lose me right around step #5 of your tutorial.
I instead, added the code example at the end of my test page, just before the tag and I enclosed the code with the appropriate tags and replaced the [title=”] with the names of my fields.
I get partial functionality up to the “Save” button part. Can you explain how to customize the “$(“input[value=’Save’]”).each(function ()” part of your code to prohibit saving the record edit when fields remain un-validated?
example: I used the email validate function and the required function. Both generate the red lettering next to the fields until they are properly populated but I can still click “OK” and update the record even when validation fails.
Thank you for your time,
Matthew Cummings
In SharePoint 2013 the name attribute is not added to the field element. This attribute is needed for the jquery validation plugin to work.
To solve you must add the name attribute for each field you want to validate.
Example:
$(“input[title=’E-mail Address’]”).attr(“name”, $(“input[title=’E-mail Address’]”).attr(“id”))
Hello Guilong,
Thanks for the information posted. I want to know whether it will work in Sharepoint 2010. On my task list, I want Due Date and Task Assignee to be mandatory, when user edits an item.
So I want to add the script in Edit Item form ( I have created a new edit form and saved it as default one), but it is not working yet.
I am hopeful, that with your comments, it might work.
Thanks & Best Regards,
Mike